前回の投稿と同じく、まーこれも書くほどのものではないんだが、ビットマップをdrawBitmap()で縮小すると、setAntiAlias()で有効にしていても効かない。drawBimap()で有効にするにはsetFilterBitmap()を有効にするとアンチエイリアスが効いてきます。
2016年10月
[JavaFX] macOSでメニューをいい感じにするw
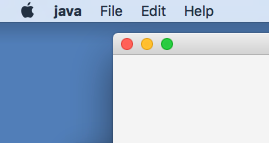
まー、書くほどのことでもないんだが、単純にメニューバーがあるJavaFXのアプリをmacOSで動かすとこんな感じになる。

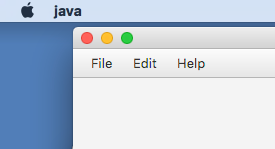
Macだと、こうなってほしいんだが。

これは、MenuBarのsetUseSystemMenuBar(true)を呼べばいい感じになるw
[Android] GestureDetectorとScaleGestureDetector
別のブログで公開してたものです。
一部をこっちのブログに移行しようと手動で(^^;)移行したものです。
GestureDetectorとScaleGestureDetectorでピンチイン、ピンチアウト、タップや
ダブルタップに対応したときのメモです。
ActivityはOnGestureListener, OnDoubleTapListenerをインプリメントしておいて
GesttureDetectorとScaleGestureDetectorの変数を宣言する。
protected GestureDetector mDetector;
protected ScaleGestureDetector mScaleGestureDetector;
ActivityのonCreateで
mDetector = new GestureDetector(this, this);
mDetector.setOnDoubleTapListener(this);
mScaleGestureDetector = new ScaleGestureDetector(this, this);
と、ジェスチャーを受け取るViewに対して
View v = (View)findViewById(R.id.View1);
v.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
boolean inProg;
inProg = mScaleGestureDetector.isInProgress();
mScaleGestureDetector.onTouchEvent(event);
if(inProg || mScaleGestureDetector.isInProgress()) {
return true;
}
return mDetector.onTouchEvent(event);
}
});
としておく。
ViewのonTouchでは、
まず、今、ピンチイン、ピンチアウト中かを保存しておいて、ScaleGestureDetectorのonTouchEventを呼び出し、ピンチイン、ピンチアウト中に入ったり、呼び出し前にすでに入っている場合は処理したことにして終了する。ピンチイン、ピンチアウト中でなかったらGestureDetectorのonTouchEventを呼び出し、タップやダブルタップなどの認識処理にまわすようにする。
次に正しくタップやダプルタップを取るための各イベントでの処理を示します。
OnGestureListenerのイベント
| onDown | trueを返さないと次のイベントが正しく発生しないようです。 |
| onFling | フリックで発生するイベント。特に返す値は関係なさそう? ピンチイン、アウトの終了後に発生する場合があるので何らかの対策をするべきかな? |
| onLongPress | ロングタップで発生するイベント |
| onScroll | スクロールで発生するイベント |
| onShowPress | 特に何もしなくていいのかな? |
| onSingleTapUp | シングルタップアップイベント。OnDoubleTapListenerのイベントで認識するので特何もしなくていい。OnDoubleTapListenerを使わない場合はここでタップの処理を行うのかな? |
OnDoubleTapListenerのイベント
| onDoubleTap | ダブルタップのイベント。ここでダブルタップイベントの処理を行う。 |
| onDoubleTapEvent | 特に何もしない。実際、ダブルタップを行うとonDoubleTapのあとにonDoubleTapEventが2回来るのでonDoubleTapでダブルタップの処理を行ってこっちでは何もしないのでいいのかな? |
| onSingleTapConfirmed | シングルタップのイベント。タップの処理をここで行う。 |
OnScaleGestureListenerのイベント
| onScale | ピンチイン、アウト中に発生する。 |
| onScaleBegin | ピンチイン、アウト開始時に発生する。 |
| onScaleEnd | ピンチイン、アウト終了時に発生する。 |
[Android] カスタムビュー(コントロール?)
まー、単純だ。
基本、Viewを継承したクラスを用意して、onDrawをオーバーライドしてそこで引数で渡されるcanvasを使ってビューの中身を描画するだけだ。
レイアウトエディタ(?)でこのビューを貼り付けるにはPaletteのAdvancedにある<view>をドラッグ&ドロップしてやると、ビューの一覧がでるのでカスタムビューのクラスを選んだOKを押せば配置できる。
[Android] コントロールを非表示でいい感じにするw

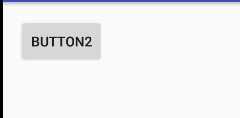
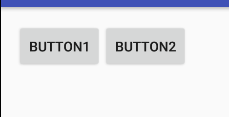
こんな感じにLinearLayoutにBUTTON1とBUTTON2を入れてある状態で、BUTTON2を非表示(setVisibility(View.INVISIBLE)する)にすると、こんな感じになる。(あれ?どっかで同じようなことを書いたようなwww)

BUTTON2は左によってほしいんだけど・・・
こんなときは、BUTTON1をsetVisibility(View.GONE)で非表示すると左による。