Windows
[UWP] Win2Dを使ってみる(2)
適当に落書き帳みたいなのを作ってみた。(適当すぎるので注意w)
続きを読む[UWP] Win2Dを使ってみる。
UWPのプロジェクトを作る。
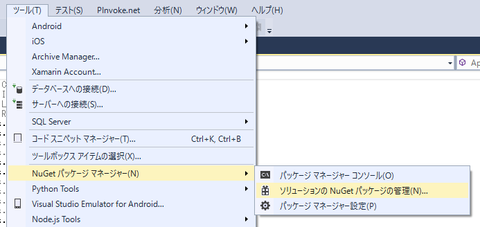
ツール - NuGetパッケージマネージャー - ソリューションのNuGetパッケージの管理を選ぶ。

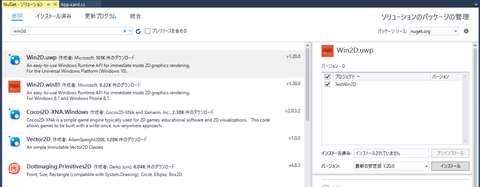
検索文字列を入れるところにwin2dと入力して検索し、Win2D.uwpを選択して、プロジェクトにチェックをいれインストールする。

MainPage.xamlのPageタグに
xmlns:canvas="using:Microsoft.Graphics.Canvas.UI.Xaml"を追加する。
Gridに
<canvas:CanvasControl Draw="CanvasControl_Draw" ClearColor="CornflowerBlue"/>を追加する。
DrawイベントがWindowsフォームアプリケーションでのPaintイベントにあたる。
MainPage.xaml.csに
using Windows.UI;
using Microsoft.Graphics.Canvas.UI.Xaml;を追加、MainPageクラスに
private void CanvasControl_Draw(CanvasControl sender, CanvasDrawEventArgs args)
{
args.DrawingSession.DrawEllipse(155, 115, 80, 30, Colors.Black, 3);
args.DrawingSession.DrawText("Hello, world!", 100, 100, Colors.Yellow);
}を追加する。
まー、Win2Dのドキュメントに書いてあるやつだな。楕円とHello, world!が表示される。
Win2D documentation(リンクのみ)
[C#] async/await対応の非同期メソッド
手っ取り早い方法はTaskクラスを使う。
public Task<int> TestAsync()
{
return Task.Run<int>(async () =>
{
// ↓このループは時間のかかる処理のつもり
for (int i = 0; i < 10; i++)
{
Debug.WriteLine(i);
await Task.Delay(1000);
}
return 123;
});
}
private async void button_Click(object sender, RoutedEventArgs e)
{
int ret = await TestAsync();
await new MessageDialog(ret.ToString()).ShowAsync();
}詳しくは、
連載:C# 5.0&VB 11.0新機能「async/await非同期メソッド」入門(最終回):第3回 非同期メソッドの内部実装とAwaitableパターンの独自実装 (2/2) - @ITに書かれている。
実際のところは、時間のかかる処理は別スレッドで動かすと思うんでTask.Runを使う方法でいいと思う。